
Introduction About Font Pairing
Font pairing play a crucial role in graphic design, impacting the visual appeal and effectiveness of any design project. The task of choosing the right font pairings can be daunting, especially for novice designers. This comprehensive guide will explore best practices for finding font pairings that work harmoniously together.
Understanding Font Pairing Families
To effectively pair fonts, it is essential to understand font families. A font family refers to a group of typefaces that share a similar design. For instance, Helvetica is a font family that includes Helvetica Light, Helvetica Regular, and Helvetica Bold.
Each font family possesses unique characteristics, and it is important to consider them when pairing fonts. When searching for font pairings, you must ensure that the selected fonts complement each other without clashing.
Identifying Font Styles
While selecting fonts, it is also crucial to comprehend the different styles available. Various font styles include serif, sans-serif, script, display, and monospace.
Serif fonts exhibit small lines or flourish at the ends of their strokes. They convey a traditional and formal feel, making them suitable for books, newspapers, and formal documents. Examples of serif fonts include Times New Roman, Garamond, and Georgia.
On the other hand, sans-serif fonts lack the small lines or flourish at the end of their strokes. They appear modern and informal, making them well-suited for websites, blogs, and digital media. Arial, Helvetica and Open Sans are common examples of sans-serif fonts.
Script fonts aim to replicate handwriting, possessing a flowing, cursive style. They are frequently used for invitations, greeting cards, and other formal documents. Brush Script, Edwardian Script, and Pacifico are a few examples of script fonts.
Display fonts are decorative and designed to capture attention. They are employed for headlines, titles, and other prominent text. Impact, Lobster, and Bebas Neue are popular display fonts.
Monospace fonts are designed so that every character occupies the same amount of space. This characteristic makes them suitable for coding and programming. Courier New, Consolas, and Lucida Console are examples of monospace fonts.
Understanding the distinct styles of fonts and their intended use will aid in selecting the right fonts for your project and pairing them effectively.
Pairing Fonts
When it comes to pairing fonts, several approaches can be taken. Let’s explore the most effective methods:
Pair Contrasting Styles
One approach to font pairing is to use contrasting styles. This involves pairing a serif font with a sans-serif font or a script font with a display font. Contrasting styles create visual interest and help emphasize specific elements of the text.
For instance, you could pair a serif font like Times New Roman with a sans-serif font like Arial. This combination creates a classic and timeless look suitable for various projects, such as websites, brochures, and books.
Pair Fonts from the Same Family
Another effective approach is to pair fonts from the same family. This entails using different weights or variations of the same font. For example, you could pair Helvetica Bold with Helvetica Light. This creates a cohesive and streamlined appearance that is ideal for minimalist designs.
Utilize Font Pairing Tools
If you find it challenging to identify the perfect font pairing, numerous online tools are available to assist you. These tools allow you to input a font and provide suggestions for complementary pairings.
Some popular font pairing tools include Font Pair, Canva Font Combinations, and Google Fonts. These tools can save you time and help you discover font pairings that you may not have considered otherwise.
Best Practices for Font Pairing
In addition to the aforementioned approaches, several best practices should be considered when pairing fonts:
1- Decrease the Number of Fonts
Using multiple fonts in a design can quickly lead to visual clutter and confusion. It is generally recommended to limit the number of fonts to two or three in a single design. This helps maintain consistency and coherence throughout the project.
2- Consider Contrast and Hierarchy
When pairing fonts, it’s important to consider contrast and hierarchy. Contrast refers to the visual difference between the fonts used, such as the variation in size, weight, or style. Contrasting fonts can create visual interest and help establish a clear hierarchy in the design.
For example, you might pair a bold, uppercase display font for the headline with a lighter, lowercase font for the body text. This contrast in weight and style immediately draws attention to the headline while ensuring readability for the main content.
3- Focus on Readability when choosing font pairing
No matter how visually appealing a font pairing may be, it is crucial to prioritize readability. The primary purpose of the text is to communicate information, and if the chosen fonts are difficult to read, the message can be lost.
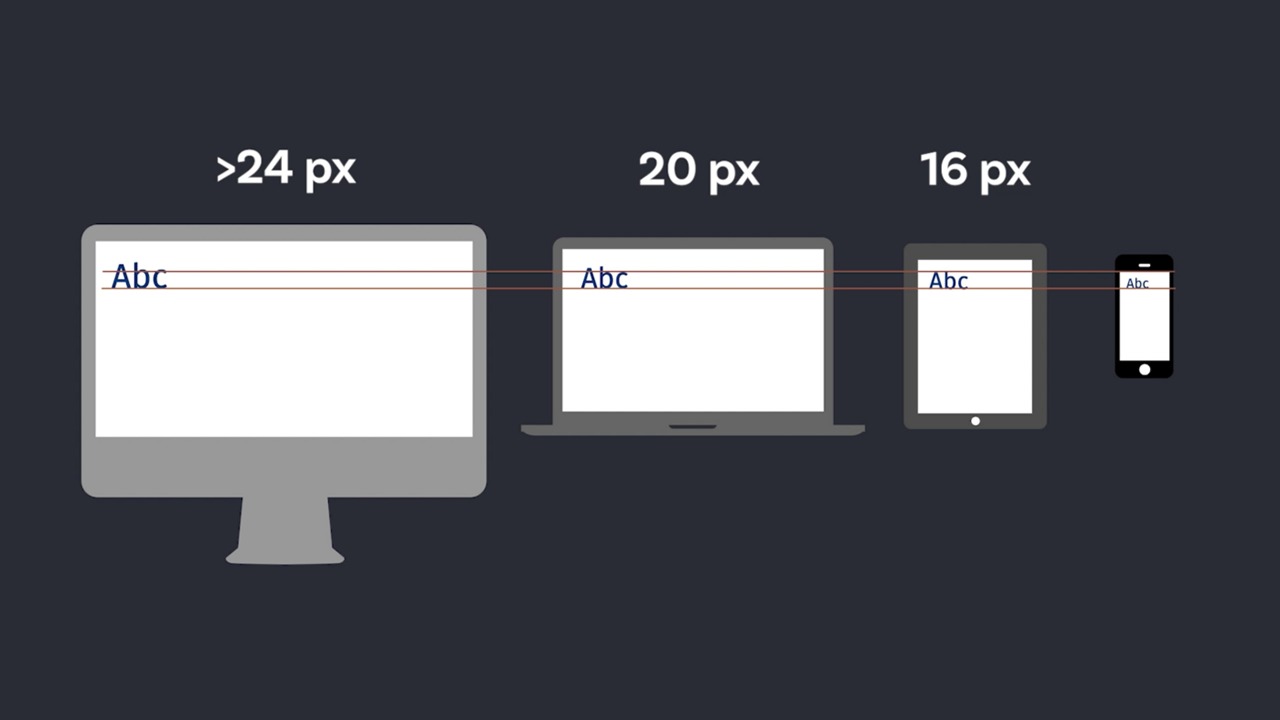
Ensure that the font size is appropriate for the medium and audience. Consider the legibility of the fonts, especially at smaller sizes or when used on screens. Avoid overly decorative or intricate fonts for large blocks of text, as they can hinder readability.
4- Establish Visual Harmony
Font pairing should aim to create visual harmony and a unified aesthetic in the design. The selected fonts should complement each other and create a cohesive visual language.
Look for fonts that share similar characteristics or have a common design element. For example, you could pair two sans-serif fonts with similar proportions or x-height. This helps create a sense of visual unity in the design.
5- Test and Iterate
Finding the perfect font pairing often requires experimentation and iteration. It’s important to test different combinations, observe how they work together, and make adjustments as needed.
Create sample designs or mock-ups using the chosen fonts to see how they interact in various contexts. Evaluate their readability, visual appeal, and overall impact. Don’t be afraid to try new combinations or seek feedback from peers or clients to gain different perspectives.
6- Consider the Context and Branding
The context of the design project and the branding guidelines should also influence font pairing decisions. Consider the purpose of the design, the target audience, and the overall brand identity.
For example, if you’re designing a website for a tech startup with a modern and minimalist brand, pairing a clean and geometric sans-serif font with a simple, elegant serif font can convey the desired brand personality. On the other hand, if you’re creating a vintage-themed poster for a retro event, pairing a decorative script font with a bold display font can evoke the desired nostalgic vibe.
Remember to adhere to any existing brand guidelines or font usage restrictions provided by the client or organization.
7- Trust Your Instincts and Experiment
While there are guidelines and best practices for font pairing, it’s important to trust your instincts as a designer and allow room for experimentation. Design is a creative process, and sometimes unexpected combinations can yield remarkable results.
Take risks, explore different font pairings, and push the boundaries of traditional norms. Ultimately, the goal is to create a visually appealing and effective design that resonates with the intended audience.
Conclusion
Choosing the right font pairings is a crucial aspect of graphic design. By understanding font families, identifying different font styles, and considering contrast, hierarchy, readability, and visual harmony, designers can create captivating and cohesive designs.
Remember to utilize font pairing tools, limit the number of fonts used, and consider the context and branding guidelines. Through testing, iteration, and trusting your instincts, you can find the perfect font pairings that elevate your design projects and effectively communicate your intended message. So go ahead, explore, experiment, and discover the exciting possibilities that font pairing offers in the world of graphic design.
Font pairing is an art and a science too. It is a mix of creativity with practice. By following the best practices outlined in this guide, designers can navigate the vast landscape of fonts and create harmonious combinations that enhance their designs.
Remember, font pairing does not fit all cases. It depends on the specific project, audience, and brand identity. Experimentation and iteration are key to finding the perfect pairing that captures the essence of the design and resonates with the intended viewers.
As you embark on your font pairing journey, take advantage of the numerous online resources and tools available to assist you. These resources can provide inspiration and suggestions, but ultimately, it is your creativity and design sensibility that will guide you toward unique and compelling font combinations.
So, embrace the challenge of finding font pairings that not only look aesthetically pleasing but also communicate effectively. With careful consideration, attention to detail, and a willingness to think outside the box, you can elevate your designs to new heights and leave a lasting impression on your audience.
In conclusion, font pairing is an art form that requires a deep understanding of font families, styles, contrast, hierarchy, readability, and overall visual harmony. It is a skill that can be honed over time, and as you continue to experiment and explore, you will develop your own unique style and approach to font pairing.
So, go ahead and embark on your font pairing adventure. Embrace the creative possibilities, trust your instincts, and let your designs come to life with the perfect combination of fonts. Happy pairing!
Some Free Fonts Websites that you can use to find fonts for font pairing:
posted by Emad Zedan on 09 May 2023 in Design, UX/UI Design, Web Design


Leave a Reply